Онлайн тест на знание CSS
Чаще всего CSS становится второй ступенью в деле освоения практики вёрстки сайтов. (первая ступень, разумеется, HTML) Возможности CSS довольно широки и при этом продолжают развиваться. То насколько качественно будет выглядеть сайт во многом зависит от ваших знаний в области CSS.
Данный тест состоит из 10 вопросов и поможет Вам определить насколько хорошо вы знаете CSS. После того как Вы ответите на все вопросы нажмите на кнопку "Узнать результат". Правильные ответы будут подсвечены зелёным, неправельные - красным. Желаем удачи!
Вопрос № 1
Как вообще расшифровывается аббревиатура "CSS"?
Вопрос № 2

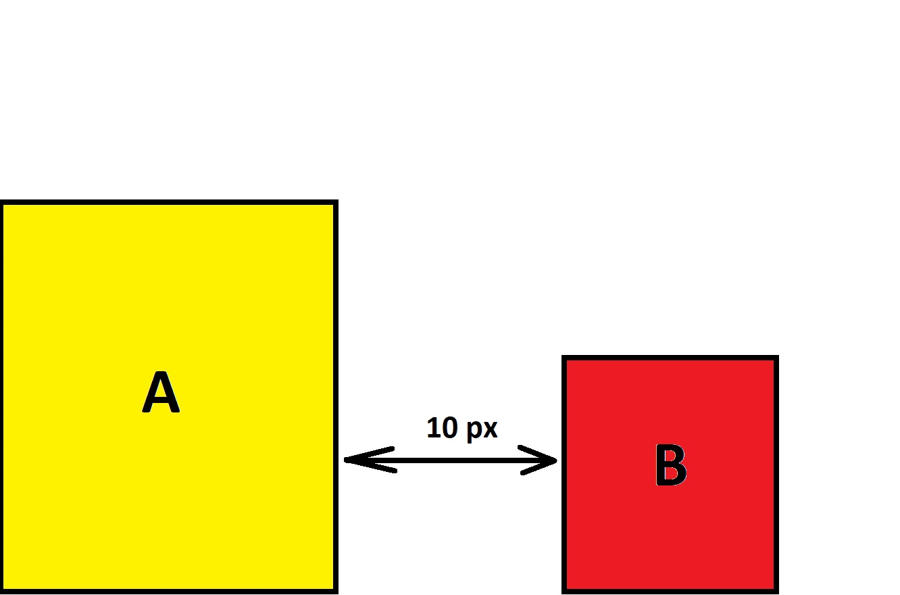
Нужно, чтобы "Элемент B" стоял на 10 пикселей правее "Элемента A". Какое свойство CSS нужно прописать "Элементу B"? (Никакое позиционирование для "Элемента B" ранее не задавалось)
Вопрос № 3
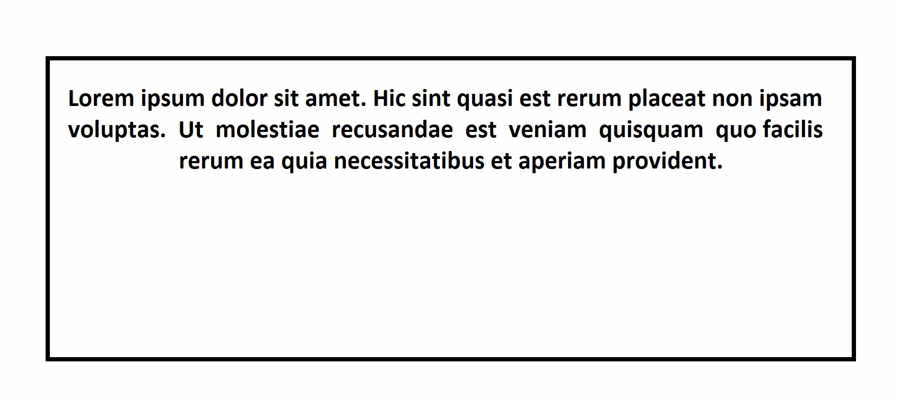
Свойство "text-align" описывает то каким образом текст выравнивается в блоке родительского элемента. А с помощью какого свойства можно сделать так, чтобы ТОЛЬКО ПОСЛЕДНЯЯ строка текста была выравнена "по центру" ?

Вопрос № 4
С помощью какого свойства можно сделать такую "прокрутку" ?

Вопрос № 5
В HTML различают строчные и блочные элементы. Однако средствами CSS можно превратить строчный элемент в блочный. Какое свойство превратит строчный элемент в блочный?
Вопрос № 6
Необходимо подключить к html странице файл CSS стилей (styles.css), находящийся в папке "css". Как будет выглядеть строка, подключающая данный файл?
Вопрос № 7
Допустим, мы хотим прописать CSS свойства текста не через отдельный файл стилей (style.css), а напрямую около самого объекта (inline). Каким образом это будет выглядеть?
Вопрос № 8
Сегодня общим требованием к сайтам является адаптивность т.е. способность качественно отображаться на разных устройствах. Какое свойство CSS помогает прописывать свойства объектов для различных устройств
Вопрос № 9
Иногда необходимо задать одно CSS свойство сразу нескольким объектам, объединённым по какому-либо признаку. Допустим, мы хотим что бы ВСЕ элементы, выделенные жирным шрифтом (<b>) имели зелёный цвет. Какая строка CSS решит такую задачу?
Вопрос № 10
Часто при создании сайтов используются кнопки в том числе и кнопки со скруглёнными углами. А какое свойство отвечает за "скругление" углов?
